Website-Geschwindigkeit testen: Mit diesen 3 kostenlosen Tools
Wie schnell eine Website nach dem Aufrufen geladen und genutzt werden kann, ist eine der wichtigsten technischen Kennzahlen überhaupt. Für den Besucher einer Seite ist es das erste, was ihm auffällt, und auch seine Nutzerfahrung hängt wesentlich damit zusammen, wie schnell eine Website auf seine Eingaben reagiert. Deswegen gehört die Ladegeschwindigkeit einer Website (fachsprachlich auch häufig Pagespeed genannt) auch für Suchmaschinen zu den wichtigsten Rankingfaktoren, nach denen sie eine Website bewerten und in den Suchergebnissen nummerieren. Schnelle Seiten haben hier definitiv die Nase vorne. Betreibt man eine eigene Seite, sollte man regelmäßig die Website-Geschwindigkeit testen.
Wie schnell ist guter Pagespeed?
Natürlich gilt: je schneller eine Website lädt, desto besser. Lange Zeit wurden Suchmaschinen auch nicht verbindlicher oder gaben genauere Informationen preis. Erst seit Mai 2021 setzt Google die sogenannten Core Web Vitals als Bewertungsgrundlage voraus. Damit gibt es erstmals einen verbindlichen Katalog und konkrete Messwerte für Websites. Da Google die größte und wichtigste Suchmaschine ist, sind diese Messwerte entsprechend wichtig und können als allgemeingültig betrachtet werden. Einer dieser Werte ist die Ladegeschwindigkeit: Ist das größte sichtbare Element auf einer Seite (z.B. eine Überschrift oder ein Bild) schneller als 2,5 Sekunden angezeigt, ist es ein guter Wert. Dauert es längerals 4 Sekunden gilt die Ladezeit als durchgefallen.
Ebenfalls wichtig ist, wie schnell ein Besucher nach dem Aufrufen mit einer Website interagieren kann, etwa auf Elemente klicken oder herunterscrollen. Bis 100 Millisekunden sind gut, ab 300 Millisekunden bedeuten, der Pagespeed ist durchgefallen. Um diese Werte dauerhaft zu erreichen und bei Bedarf auch Anpassungen vornehmen zu können, sind regelmäßige Tests empfehlenswert. Um dafür belast- und vergleichbare Werte für die Ladezeit zu erhalten, gibt es einige kostenlose Tools.
3 kostenlose Tools, die die Website-Geschwindigkeit testen
Grundsätzlich kann es sinnvoll sein, den Pagespeed einer Seite mit mehreren Tools zu prüfen, denn: Nicht alle Tools verwenden für ihre Messung die gleichen Daten, was zu Abweichungen bei den Ergebnissen führen kann. Zusätzlich sollte man den Pagespeed regelmäßig testen und nicht von einem einzigen Prüftag ausgehen. Manchmal können Serverprobleme beim Hoster oder technische Ausfälle dafür sorgen, dass die Momentaufnahme der Seitengeschwindigkeit deutlich langsamer gemessen wird als sie unter normalen Bedingungen ist. Die gemessenen Testergebnisse sollte man daher für einen späteren Vergleich festhalten, z.B. in einer Excel-Liste. Damit lassen sich Veränderungen besser nachvollziehen und mögliche Ausreißer als Ausnahmen identifizieren.
Google Pagespeed Insights
Google selbst bietet schon lange ein eigenes Tool an, um Websiteladenzeiten zu prüfen. Die Pagespeed Insights messen seit 2021 die für die Core Web Vitals relevanten Werte. Für die Endbewertung rechnet das Tool ein Gesamtergebnis – und bietet gleichzeitig Tipps und Verbesserungspunkte, mit welchen Maßnahmen sich die erzielten Werte verbessern lassen. Interessant ist auch die getrennte Auswertung der Ladezeiten von Seiten auf Mobilgeräten und PCs.

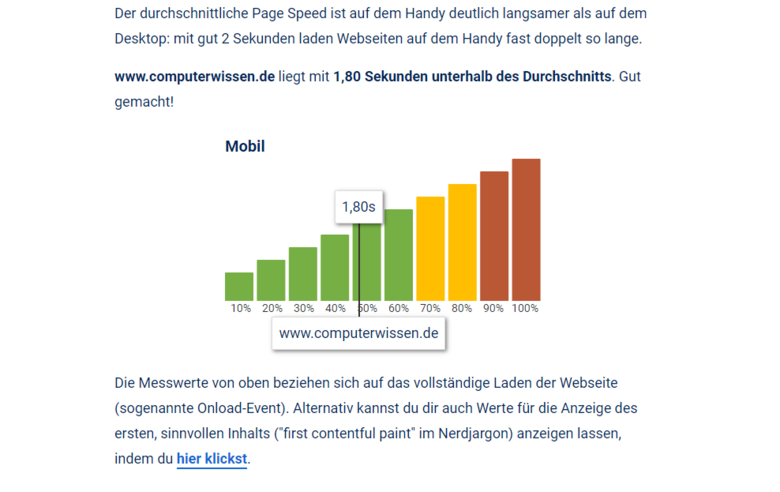
Page Speed von Sistrix
Sistrix ist eine professionelle Anwendung für Suchmaschinenoptimierung. Einige Funktionen sind dabei kostenlos für jedermann als Onlinetool zugänglich, wie die Page Speed-Messung. Datengrundlage sind bei Sistrix echte monatliche Nutzerdaten, die von Google erfasst und zur Auswertung bereitgestellt werden.

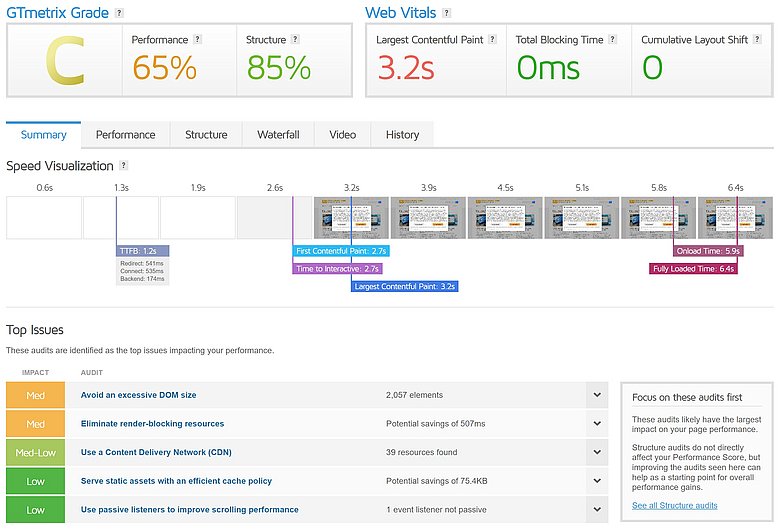
GTmetrix
Mit Sitz in Canada ist GTmetrix nur auf Englisch verfügbar. Dafür zeigt das Tool sehr detailliert einzelne Aspekte des Geschwindigkeitstests mit ergänzenden Grafiken an. Damit eignet sich die Webanwendung besonders für eine detaillierte Analyse; auch, um bestimmte technische Aspekte zu isolieren und einzeln zu betrachten.